-
[구글 앱스 스크립트 기본 8] Class Ui 및 간단한 트리거를 이용해 알림창과 커스텀 메뉴(맞춤 메뉴 항목) 만들기공부/구글 앱스 스크립트 2023. 8. 14. 19:29

[구글 앱스 스크립트 기본 8] Class Ui 및 간단한 트리거를 이용해 알림창과 커스텀 메뉴(맞춤 메뉴 항목) 만들기 글의 순서
더보기- 들어가는 말
- 간단한 트리거, onOpen(e)
- Class Ui와 Class Menu
- Class Ui와 Class Menu를 이용해 커스텀 메뉴(맞춤 메뉴 항목) 만들기
들어가는 말
구글 시트의 유저 인터페이스, UI를 확인해 보면 상단 메뉴를 통해 다양한 기능에 접근할 수 있게 해 줍니다. 만약 이 메뉴바에 사용자가 원하는 메뉴를 만들어 원하는 스크립트를 할당할 수 있다면 훨씬 편리하게 구글 앱스 스크립트의 다양한 함수들을 실행시킬 수 있습니다. 실제로 구글 앱스 스크립트의 Base Service의 클래스인 Class Ui와 Class Menu를 통해 이 기능을 지원하고 있습니다. 이 글에서는 Class Ui와 Class Menu를 활용해 커스텀 메뉴를 만들고, 이 커스텀 메뉴를 구글 시트 파일을 열 때 함께 실행하는 스크립트를 만들어보겠습니다.
간단한 트리거, onOpen(e)
본격적으로 커스컴 메뉴를 만들기에 앞서 트리거에 대해서 알아보겠습니다. 구글 앱스 스크립트는 트리거(Triggers)라는 기능을 제공합니다. 트리거는 어떤 특정 조건 하에서 지정된 함수를 자동으로 실행시키는 기능입니다. 예를 들어, 구글 시트 파일을 열 때, 특정 기능을 실행하게 하거나, 구글 시트 파일 내부에서 사용자가 값을 변경할 때 특정 기능을 실행하게 할 수 있습니다. 이 트리거 중에서 '간단한 트리거(Simple Triggers)'라고 불리는 트리거가 있습니다. 간단한 트리거는 구글 앱스 스크립트에 기본적으로 내장된 함수로 이름처럼 간단하게 사용할 수 있는 트리거입니다. 간단한 트리거에는 총 여섯 가지 트리거가 속해있습니다. 그중에서 이 글에서는 onOpen(e) 트리거를 이용할 예정입니다. 간단한 트리거와 관련된 자세한 사항에 대해서는 간단한 트리거 구글 앱스 스크립트 레퍼런스를 참고하시면 됩니다.
onOpen(e) 트리거는 사용자가 수정권한이 있는 구글 시트 파일, 구글 독스 파일, 구글 슬라이드 파일을 열 때 자동으로 실행되는 트리거입니다. 이 onOpen(e) 트리거를 이용하기 위해서는 onOpen(e)를 함수로 지정한 후, 뒤따르는 중괄호에 실행하고자 하는 스크립트를 넣으시면 됩니다. onOpen(e) 트리거에서 e는 이벤트 객체를 의미하며, onOpen(e)트리거를 지원하는 앱(구글 시트, 구글 독스 등)을 열 때 이 앱을 여는 행위와 관련된 이벤트 정보들을 얻을 수 있게 해 줍니다. 이 이벤트 객체에 대해서는 추후에 다른 글에서 알아보겠습니다.
function onOpen(e) { // Add scripts to run }이 간단한 트리거에는 여러가지 제한사항이 있습니다. 이중 가장 중요한 사항은 첫째, 간단한 트리거는 반드시 구글 시트, 구글 슬라이드, 구글 독스, 구글 폼 파일에 결합된 스크립트 파일에서 사용하거나 이 앱들을 확장하는 부가기능이어야 합니다. 둘째, 승인 권한이 필요한 서비스에는 사용할 수 있습니다. 셋째, 파일을 읽기 전용 모드로 열때는 실행되지 않습니다. 이 외에도 여러가지 제한사항이 있는데 자세한 사항은 앱스 스크립트 레퍼런스를 확인하시는 걸 추천합니다.
Class Ui와 Class Menu
클래스 Ui는 구글 앱스 스크립트를 지원하는 구글 워크스페이스 앱들의 유저 인터페이스에 접근할 수 있게 해주는 Base Service의 클래스입니다. 이 Base Service는 지난 [구글 앱스 스크립트 기본 5] 로그를 사용해 스크립트의 진행상황 파악하기 글에서 설명했듯, 구글 앱스 스크립트와 이와 연동된 구글 워크 스페이스 앱들의 사용 편의성을 더 높여주는 다양한 기능을 제공하는 서비스입니다. 클래스 Ui는 클래스 이름에서 말해주듯 사용자 인터페이스에 관련된 기능을 제공하는 클래스입니다. 오늘 글에서 설명하고 있는 맞춤 메뉴 항목과 더불어 구글 워크스페이스 앱들에 알람창을 띄우거나, 사이드바를 만들거나, 프롬프트 팝업을 띄우는 등의 기능을 지원합니다.

Class Ui의 createMenu Method 구글 앱스 스크립트 레퍼런스 (c) google.com 클래스 Ui의 메서드 중, 맞춤메뉴항목을 만드는 데 필요한 메서드는 createMenu 메서드입니다. createMenu 메서드는 메뉴 이름에 들어갈 문자열을 매개변수로 받습니다. createMenu의 반환값은 메뉴 빌더를 반환합니다. createMenu 메서드의 매개변수로 들어가는 문자열은 구글 워크스페이스 앱 최상단에 위치한 메뉴로 나타납니다(아래 이미지에서 빨간 사각형으로 표시된 부분). 다시 말하면, createMenu 메서드는 가장 상위에 들어갈 메뉴 이름을 받고 이 정보를 메뉴 빌더로 리턴하는 메서드라고 할 수 있습니다.

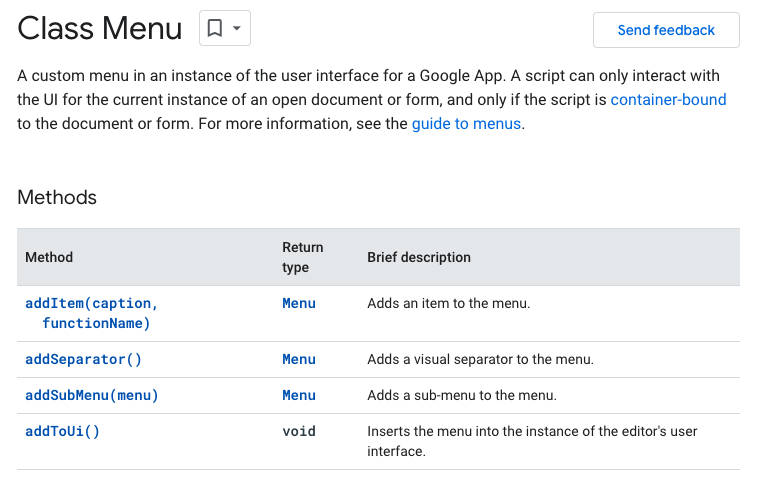
구글 시트 에디터의 최상단 메뉴 그렇다면 메뉴 빌더는 뭘까요. 메뉴 빌더는 클래스 Menu에 속하는 메서드들로 메뉴를 만드는 기능을 말합니다. 이 클래스 Menu에 속하는 메서드들은 최상단 메뉴를 누르면 나오는 하위 메뉴들을 만드는 메서드들입니다. 총 4가지의 메서드로 구성되어 있는데, 이중 3가지 메서드(addItem, addSeparator, addSubMenu)들은 하위 메뉴를 만드는데 사용하는 메서드들이고, 다른 한 개의 메서드인 addToUi메서드는 위에서 언급한 createMenu메서드와 더불어 사용된 클래스 Menu의 메서드들이 넘겨준 정보를 실질적으로 구글 워크스페이스 앱들에 입력하는 메서드입니다. 클래스 Menu에 속하는 메서드들에 대해서는 아래의 예시에서 더 자세히 알아보겠습니다.

Class Menu의 Methods 구글 앱스 스크립트 레퍼런스 (c) google.com Class Ui와 Class Menu를 이용해 커스텀 메뉴(맞춤 메뉴 항목) 만들기
이제 위에서 언급된 정보들을 바탕으로 맞춤 메뉴 항목(커스텀 메뉴)을 만드는 스크립트를 작성해 보겠습니다. 가장 먼저 해야 할 일은, 함수를 만드는 일입니다. 이번 경우에는 함수의 이름을 어떻게 할지 걱정할 필요가 없습니다. 메뉴 항목이라는 건, 구글 시트와 같은 구글 워크스페이스 앱들을 열었을 때, 매번 자동으로 나타나야 하는 기능입니다. 따라서 구글 앱스 스크립트에서 지원하는 간단한 트리거를 이용해 맞춤 메뉴 항목을 만드는 기능을 가진 스크립트가 구글 시트 파일을 열 때 자동으로 실행되도록 할 것입니다. 따라서 함수의 이름을 간단한 트리거의 이름인 onOpen(e)로 설정해야 합니다.
function onOpen(e) { }다음 순서는 클래스 SpreadsheetApp을 통해 스프레드시트 파일에 접근해야 합니다. 바로 클래스 Ui의 기능을 사용하면 되지 않을까 하고 생각하실 수도 있겠지만, 이 클래스 Ui는 구글 시트뿐만 아니라 구글 독스나 구글 슬라이드 등 다른 구글 워크스페이스 앱들에서도 지원하는 클래스입니다. 따라서 구글 앱스 스크립트에게 우리는 지금 작성 중인 앱스 스크립트 파일과 연결된 구글 시트의 Ui에 접근하겠다는 것을 알려주어야 합니다. 클래스 SpreadsheetApp의 메서드 중 getUi 메서드가 바로 구글 시트 파일의 Ui에 접근할 수 있게 해주는 Ui입니다. 여기서 말하는 구글 시트 파일은, 정확히는 우리가 작업 중인 파일을 의미하지는 않습니다. 우리가 구글 시트 파일을 열면, 구글 시트에서는 구글 시트 편집기가 제공하는 기본적인 Ui에 우리가 연 파일의 정보(중앙의 스프레드시트 부분)를 결합해 구글 시트 파일을 열게 됩니다. 우리가 앱스 스크립트를 통해 접근하려고 하는 부분은 각 구글 시트 파일의 정보다 담긴 중앙의 스프레드시트 부분이 아닌, 모든 구글 시트 파일에 동일하게 적용되는 편집기 부분입니다. 따라서 기존과 달리 getActiveSpreadsheet 메서드를 사용하여 정보가 담긴 해당 구글 시트 파일에 접근할 필요가 없고, 따라서 getUi 메서드는 접근권한이 필요하지 않습니다. getUi 메서드를 통해 구글 시트 파일의 Ui에 접근하는 스크립트는 아래와 같습니다.
function onOpen(e) { SpreadsheetApp.getUi() }이 getUi 메서드는 구글 시트 파일의 Ui에 접근 후 그 정보를 클래스 Ui에 반환하게 됩니다. 따라서 getUi 메서드 뒤에는 클래스 Ui의 메서드 중 최상단 메뉴를 만드는 메서드인 createMenu 메서드가 오게 됩니다. createMenu 메서드의 매개변수는 최상단 메뉴의 이름입니다. 이번 예제에서 최상단 메뉴의 이름은 'My Menu'로 하겠습니다. 참고로 주로 메뉴를 만들 때 createMenu 메서드부터는 들여 쓰기를 하게 되는데, 이는 스크립트를 작성할 때 더 편리하게 보기 위함입니다. 구글 앱스 스크립트 레퍼런스에서도 이렇게 들여쓰기를 하는 예제를 보주고 있기에 이 글에서도 들여 쓰기를 하겠습니다. 하지만 굳이 들여 쓰기를 하지 않으시더라도 기능상의 차이는 없습니다. 또한 이 메뉴를 만드는 기능을 완성하시기 전까지 세미콜론을 넣으시면 안 됩니다. 맞춤 메뉴 항목을 만들기 위해서는 순서에 맞게 모든 메뉴의 ui를 완성한 후에 한 번에 이를 구글 시트로 넘기는 방식이기에, 가장 마지막에 한 번만 세미콜론을 넣어 스크립트를 완성하시면 됩니다.
function onOpen(e) { SpreadsheetApp.getUi() .createMenu('My menu') }다음으로는 클래스 Menu의 메서드들을 통해 본격적인 하위 메뉴들을 만들어볼 차례입니다. 가장 먼저 addItem 메서드를 이용해 하위 메뉴를 추가해 보겠습니다. addItem메서드는 createMenu 메서드를 통해 만들어진 최상단 메뉴에 메뉴 아이템을 추가해 주는 메서드입니다. addItem은 매개변수 2개를 받습니다. 첫 매개변수는 문자열 타입의 메뉴 아이템의 이름이고, 두 번째 매개변수는 문자열 타입의 스크립트 이름입니다. 만약 지난 시간에 만들었던 example1이라는 함수를 "F1 셀에 값 복사하기"라는 메뉴 아이템에 할당하고 싶다면 addItem("F1 셀에 값 복사하기", "example1")처럼 쓰시면 됩니다. 주의할 점은 두 번째 매개변수는 문자열 타입의 데이터를 받기 때문에 함수 이름 앞뒤로 꼭 따옴표를 붙여 문자열로 만드셔야 하고, 뒤의 소괄호는 넣으시면 안 됩니다. 이 예제를 스크립트로 써보면 아래와 같습니다.
function onOpen(e) { SpreadsheetApp.getUi() .createMenu('My menu') .addItem("F1 셀에 값 복사하기", "example1") } function example1() { var ss = SpreadsheetApp.getActiveSpreadsheet(); var sheet = ss.getActiveSheet(); var range1 = sheet.getCurrentCell(); var val1 = range1.getValue(); var range2 = sheet.getRange(1,6); range2.setValue(val1); }
구글 시트 에디터 메뉴부분의 명칭 다음으로는 addSeparator 메서드를 활용해서 메뉴 아이템 사이를 구분하는 구분자를 넣어보겠습니다. addSeparator는 따로 매개변수를 필요로 하지 않습니다.
function onOpen(e) { SpreadsheetApp.getUi() .createMenu('My menu') .addItem("F1 셀에 값 복사하기", "example1") .addSeparator() } function example1() { var ss = SpreadsheetApp.getActiveSpreadsheet(); var sheet = ss.getActiveSheet(); var range1 = sheet.getCurrentCell(); var val1 = range1.getValue(); var range2 = sheet.getRange(1,6); range2.setValue(val1); }다음으로는 서브메뉴를 넣어보겠습니다. 서브메뉴를 만드는 메서드는 addSubMenu라는 메서드입니다. 이 메서드의 매개변수는 Menu입니다. 이 말은, 우리가 처음에 최상단 메뉴를 만들고, 메뉴 아이템을 넣은 것과 같은 방식으로 메뉴를 디자인해 매개변수로 넣으라는 말입니다. 따라서 매개변수가 들어갈 자리에 다시 클래스 SpreadsheetApp의 getUi메서드를 이용해 메뉴를 만들어보겠습니다. 서브메뉴의 이름은 "서브메뉴 "로 지정한 후 서브메뉴의 하위 아이템으로 아까와 같이 "F1 셀에 값 복사하기"아이템을 만들고 "example1" 스크립트를 할당하겠습니다.
function onOpen(e) { SpreadsheetApp.getUi() .createMenu('My menu') .addItem("F1 셀에 값 복사하기", "example1") .addSeparator() .addSubMenu(SpreadsheetApp.getUi().createMenu("서브메뉴1") .addItem("F1 셀에 값 복사하기", "example1")) } function example1() { var ss = SpreadsheetApp.getActiveSpreadsheet(); var sheet = ss.getActiveSheet(); var range1 = sheet.getCurrentCell(); var val1 = range1.getValue(); var range2 = sheet.getRange(1,6); range2.setValue(val1); }여기서 중요한 점은, 서브메뉴의 아이템을 추가한 후 꼭 소괄호를 붙여야 한다는 점입니다. 위의 예시 스크립트에서 SpreadsheetApp.getUi().createMenu("서브메뉴 1").addItem("F1 셀에 값 복사하기", "example1")라는 스크립트는 addSubMenu의 매개변수 자리에 들어가는 스크립트이기에 저 스크립트는 꼭 addSubMenu 다음에 오는 소괄호 안에 넣어야 합니다. 만약 하위 메뉴에 다른 메뉴 아이템을 더 추가하길 원하신다면 소괄호를 닫기 전에 addItem 메서드를 이용해 원하는 만큼의 아이템을 추가한 후 소괄호로 닫아 addSubMenu 메서드 사용을 마치시면 됩니다.
이렇게 메뉴 디자인을 마치고 마지막으로 우리가 디자인 한 메뉴를 구글 시트의 UI에 넣어보겠습니다. 이는 addToUi 메서드를 이용하시면 됩니다. addToUi 메서드는 우리가 만든 메뉴를 받아 구글 시트 에디터에 UI에 넣어주는 역할을 하는 메서드입니다. 이 메서드는 다른 클래스 Menu의 메서드를 이용해 메뉴 디자인을 마친 후 마지막에 사용하시면 됩니다. 따로 매개변수는 필요하지 않습니다. 또한 addToUi의 메서드는 메뉴를 만드는 스크립트의 마지막에 항상 위치하므로 세미콜론(;)을 붙이는 것도 잊지 마시길 바랍니다.
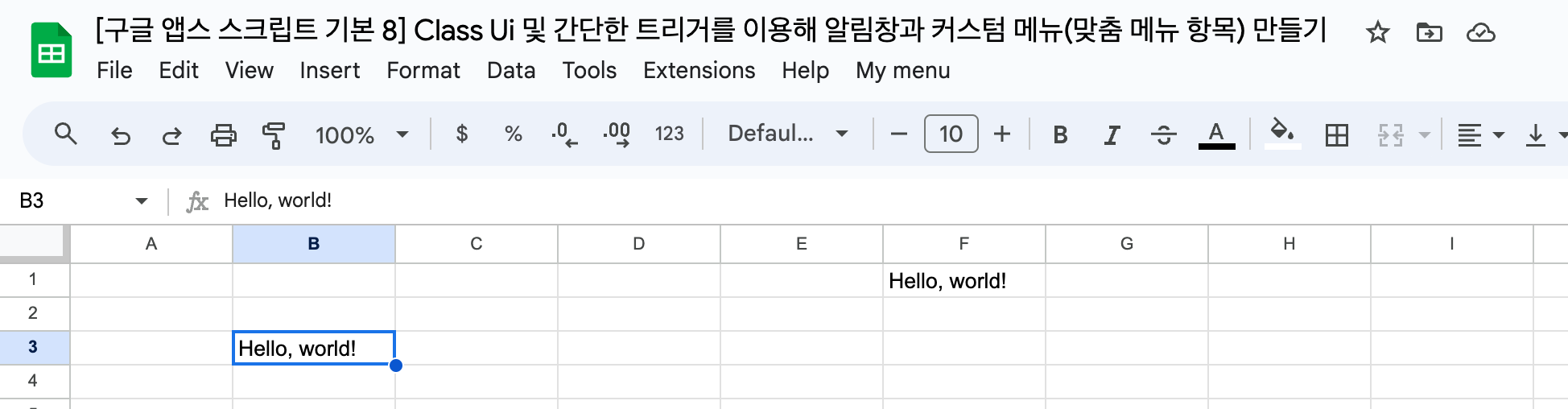
function onOpen(e) { SpreadsheetApp.getUi() .createMenu('My menu') .addItem("F1 셀에 값 복사하기", "example1") .addSeparator() .addSubMenu(SpreadsheetApp.getUi().createMenu("서브메뉴1") .addItem("F1 셀에 값 복사하기", "example1")) .addToUi(); } function example1() { var ss = SpreadsheetApp.getActiveSpreadsheet(); var sheet = ss.getActiveSheet(); var range1 = sheet.getCurrentCell(); var val1 = range1.getValue(); var range2 = sheet.getRange(1,6); range2.setValue(val1); }위의 코드를 저장한 후 스크립트와 구글 시트 파일을 닫은 후, 다시 해당 구글 시트 파일을 열어보면 아래의 이미지처럼 최상단 메뉴 제일 왼쪽에 우리가 만든 새로운 메뉴가 들어가 있는 걸 볼 수 있습니다. 단, 열자마자 바로 보이는 건 아니고, 구글 시트 에디터를 완전히 로딩한 후 우리가 만든 스크립트를 통해 메뉴가 만들어지기 때문에, 파일을 열고나서 메뉴가 보이기까지 수 초가 소요될 수도 있습니다.

스크립트를 통해 만들어진 맞춤 메뉴 항목 또한 우리가 메뉴 아이템에 할당한 스크립트 또한 잘 작동하는 것도 확인할 수 있습니다.

메뉴 아이템을 이용해 실행한 스크립트 결과 '공부 > 구글 앱스 스크립트' 카테고리의 다른 글
[구글 앱스 스크립트 기본 10] Class Ui의 프롬프트 팝업을 이용해 스크립트와 커뮤니케이션 하기 (0) 2023.08.21 [구글 앱스 스크립트 기본 9] 설치 가능한 트리거를 이용해 정해진 시간에 스크립트 (함수) 실행시키기 (0) 2023.08.17 [구글 앱스 스크립트 기본 7] 도형이나 이미지에 스크립트 할당해서 버튼처럼 사용하기 (0) 2023.08.10 [구글 앱스 스크립트 기본 6] 두개 이상의 셀과 상호작용할 때 주의해야 할 2차원 배열 (0) 2023.08.06 [구글 앱스 스크립트 기본 5] 로그를 사용해 스크립트의 진행상황 파악하기 (0) 2023.08.04